Progressive Web App
It’s quite sure that the number of mobile users are increasing day by day as compared to desktop users. This is leading the developers to design and create the applications for mobile. Designing native apps, will work only on phone and it is weight costly. So, there arises the need of Progressive web app (PWA).
The browser based applications created using web technologies providing user a experience like native apps on any devices or channels, are known as Progressive Web App. With increasing capability of web technologies, it has become easier to build once and run everywhere and achieve the same performance as native apps have. Progressive web apps can support offline features using service workers, can easily integrate with device features, like notifications, and are also able to be pinned to a user’s home screen to function as a real application instead of just a website.
Why Progressive Web App?
Let’s take a look at some of the most interesting technological advancements which leads for Progressive web app.
1. Responsive :
Progressive web app ensures that UI fits in any form of factor : mobile, tablets and desktops. Responsiveness is taken care by media queries and viewport.
2. Fast and Affordable :
Progressive web apps are light weight app which allows to load quickly and provides the same functionality as by native apps. As it is responsive, it could be written one time and deployed anywhere.
3. Installable :
Progressive web apps can be added to the home screen in one click. With single tap on the app icon on homescreen, app opens in own native container that feels nicely integrated with the underlying platform.
4. Secure :
Progressive web apps are served using HTTPS to ensure that the app and its content is always secure. It’s also easy for users to ensure that they’re installing the right app, because its URL will match your site’s domain. This is very different from apps in app stores, which may have a number of similarly-named apps, some of which may even be based on your own site, which only adds to the confusion.
5. Linkable :
Unlike apps on the app store, which don’t have easily shareable links, Progressive web apps can be shared with users by a URL and could be installed on a single click.
The main features of Progressive Web apps
Add to Home screen
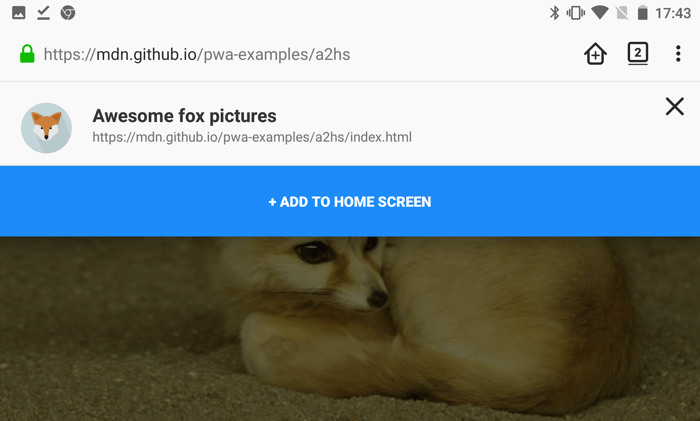
Progressive web apps are allowed to be added to the home screen of devices. It is a feature available in modern browsers that allows a user to “install” a web app, ie. add a shortcut to their Home screen representing their favorite web app (or site) so they can subsequently access it with a single tap.
We can also provide customised options to add the app to home screen, either in the form of popup or buttons.

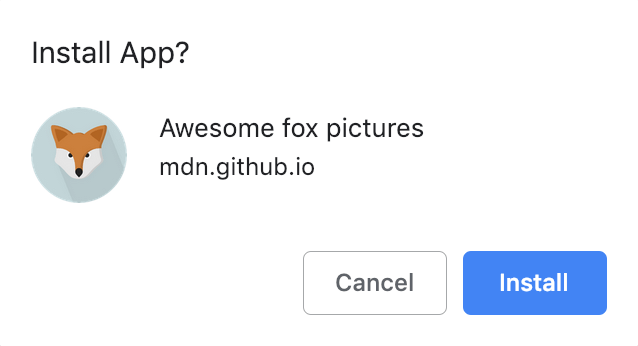
Clicking on “Add to home screen” button leads to confirmation pop up for installation. Clicking on install button in the pop up, creates app icon on the home screen.

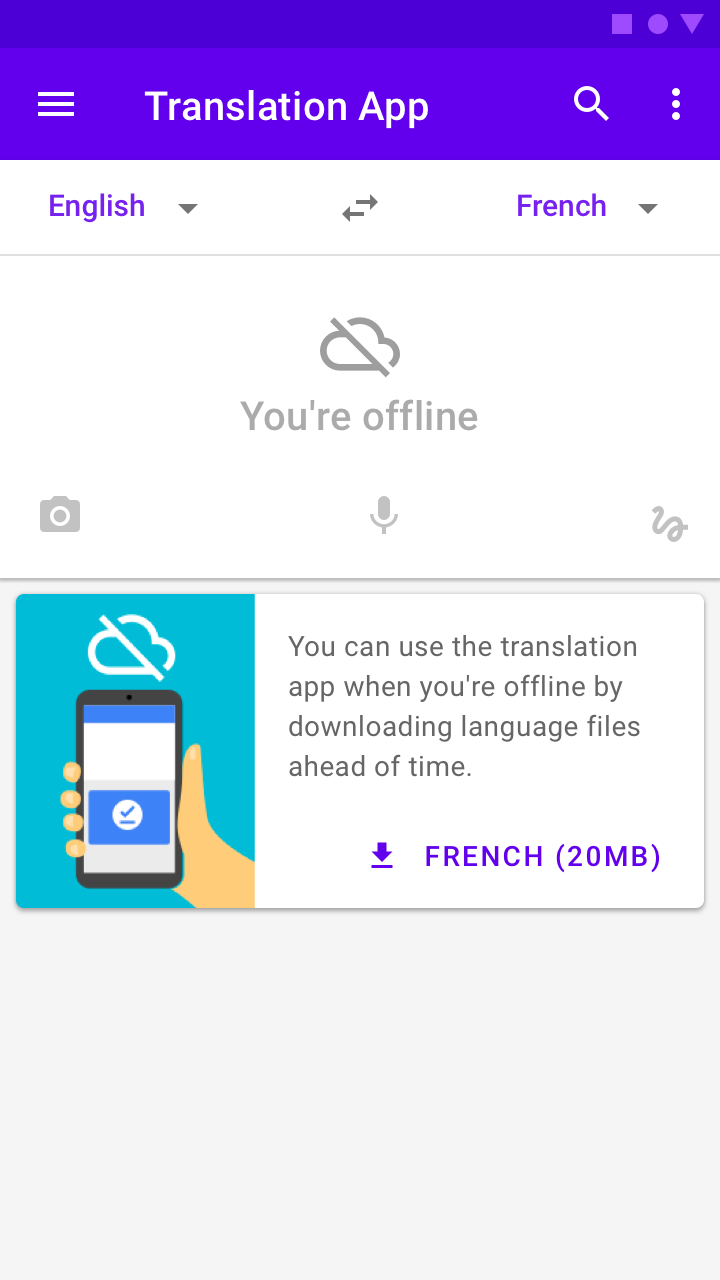
Offline Caching
Even if you are offline, a website allows you to enjoy some functionalities. You can use it without an internet connection, and that is exactly why PWAs bring user experience to a higher level than traditional websites. Even if it becomes mandatory to have internet connection, we can display the customised offline page in absence of internet connection.

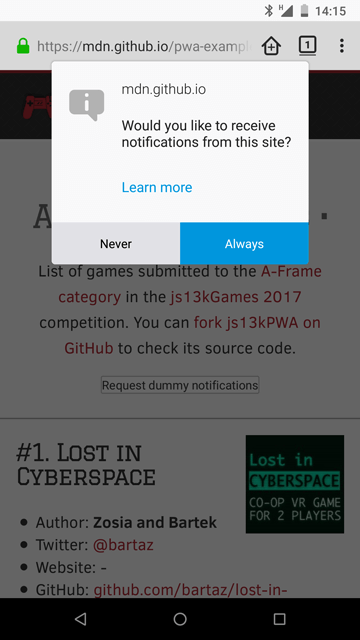
Push Notifications
Web applications can recieve message as a notification which may remind about certain task, inform about new update and much more. Push notifications increase user engagement, which makes the interaction between the content provider and user more valuable.

Background Sync
Progressive web app can be updated in a background system when you don’t use it. It comes much easeful and comfortable where the internet connection is slow. Later, the waiting time for the required data is significantly shorter. All users need to do is have the web app installed.
Conclusion
Progressive Web Apps is emerging as a trend in the field of web development. This technology brings ease and comfort not only to users, but also to marketers and developers. Efficient functioning together with an easy and fast access to the needed data, make it outstanding and very user- and publisher-friendly. All things considered, it’s likely to be the future of mobile websites and app development.